Numerated Headers Plugin
With this plugin the editor has the possibility to auto generate numeration in the header tags.
The main features are:
- Auto generate numeration
- Put it in a <span> that will be prepended to the headline
- Auto remove the numeration if the editor deletes the header content
- Customizable: which headers should be affected, and in which surrounding container should the plugin process
1 Overview
So headers like:
Headline One Headline Two Sub Headline Two dot One
will be extended to:
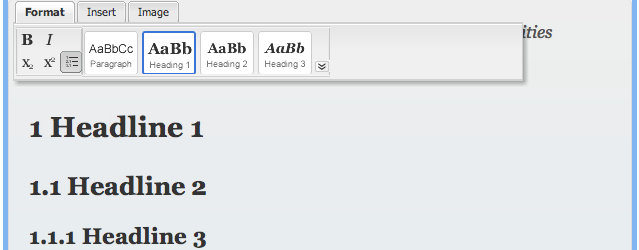
1 Headline One 2 Headline Two 2.1 Sub Headline Two dot One
2 Usage
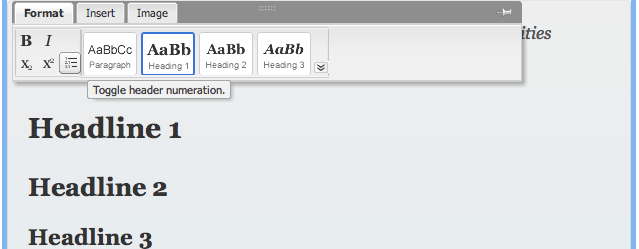
Activate an editable and press the “Toggle header numeration” button. 
All headings now get a consecutive numberation according to the hierarchy. 
3 Components
- Button to toggle the heading numeration
4 Configuration
- auto activate the feature of the plugin with numeratedactive: true (default)
- specify selector for affected headers
- specify Base Object, if you want the plugin to process in a specific container, or on the hole page (e.g. ‘body’)
- specify the numeration format 1.2 or 1.2. (trailing dot).
Add a rule to your project CSS to account for the space between the heading’s text and the annotation span. e.g.:
span[role=“annotation”] { margin-right: 10px; }
This settings can be applied for individual editables.
Aloha.settings.plugins: {
'numerated-headers': {
config: {
// default true
// numeratedactive will also accept "true" and "1" as true values
// false and "false" for false
numeratedactive: true,
// if the headingselector is empty, the button will not be shown at all
headingselector: 'h1, h2, h3, h4, h5, h6', // default: all
baseobjectSelector: 'body' // if not set: Aloha.activeEditable,
trailingdot: false
}
}
}


 Chapters
Chapters