Formatless Paste Plugin
The formatless paste plugin can be used to strip HTML tags from pasted content.
1 Overview
With this plugin HTML tags can be removed from pasted content.
It provides the following features
- Strip a configurable set of tags from pasted content
- Enabled / disabled via a button in the floating menu
- Configure the default behaviour (enabled/disabled)
2 Usage
Select some text from a website or document you want to insert and copy it to your clipboard Crtl + C
Position the cursor where you want the pasted content to be placed.
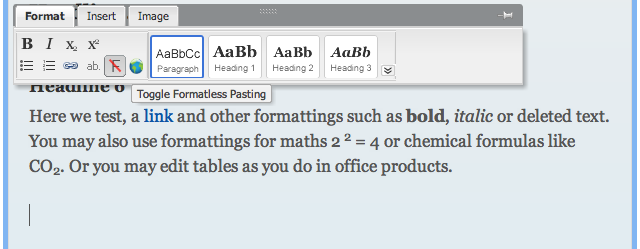
If you want the content to be pasted “formatless” click the “Toggle Formatless Pasting” button. 
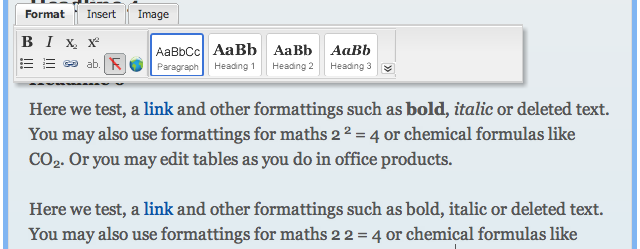
Press Crtl + V to insert the content from the clipboard.
In this case we strip all formating like bold, italic and so on but allow a-Tags. 
3 Components
- Button to toggle enable / disable the button
4 Configuration
The default behaviour can be configured with the setting “formatlessPasteOption”. The set of elements that should be stripped can be configured with the setting “strippedElements”.
The default configuration looks like this:
Aloha.settings.plugins: {
formatlesspaste: {
config: {
button: true, // if set to false the button will be hidden
formatlessPasteOption: true, // default state of the button
strippedElements: [ // elements to be stripped from the pasted code
"a",
"em",
"strong",
"small",
"s",
"cite",
"q",
"dfn",
"abbr",
"time",
"code",
"var",
"samp",
"kbd",
"sub",
"sup",
"i",
"b",
"u",
"mark",
"ruby",
"rt",
"rp",
"bdi",
"bdo",
"ins",
"del"
]
}
}
}
The button and formatlessPasteOption config property will accept boolean or string values. Boolean false, 'false' or '0' will hide the button while boolean true or any other string value will show it.
You can also have configurations for individual editables:
Aloha.settings.plugins: {
formatlesspaste: {
config: {
formatlessPasteOption: true, // default state of the button
},
editables: {
'#one' : {
button: false, // hides the button in this editable
formatlessPasteOption: true, // will always activate formatless paste when this editable is activated
strippedElements: [ 'a' ] // only remove anchor tags when pasting to this editable
}
}
}
}
5 Testing the Plugin
Have a look at the test protocol


 Chapters
Chapters