Cite Plugin
With the Cite Plugin you can add reference to mentioned sources.
1 Overview
A q element will be wrapped around the selected text and represents some content quoted from another source.
Quotation punctuation (such as quotation marks) that is quoting the contents of the element must not appear immediately before, after, or inside q elements; they will be inserted into the rendering by the user agent.
Content inside a q element must be quoted from another source, whose address, if it has one, may be cited in the cite attribute. If the cite attribute is present, it must be a valid URL.
2 Usage
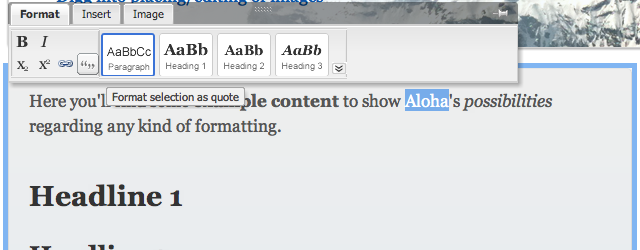
Select the text you want to markup as citation. 
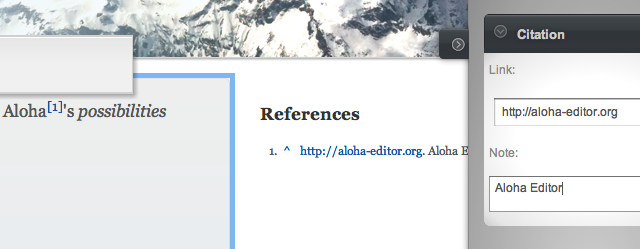
Add the source URL and a note in the sidebar. This information will be displayed in the referenceContainer. 
3 Functional Description
The Cite plugin allows you to format text into blockquotes or quotes.
In order to create a blockquote select the desired text and click on the blockquote layout button at the Aloha Editor. The selected text or headline will be wrapped into <blockquote> tag. If the text resides within a paragraph the whole paragraph will be turned into a blockquote.
To inline quote a text just click the quote button and enter some text or select an already entered text and click on the quote button. To finalize the quotation enter the name or title and a URL at the Aloha Editor Sidebar.
Currently the cite plugin is not able to remove blockquotes and inline annotations correctly. You may however apply another formatting like a paragraph to remove a blockquote. An inline quotation may only be removed by deleting the annotated text. The references will not be updated when quotes or blockquotes are removed.
4 Components
- Button to add a citation in the floating menu
- Sidebar input fields for URL and Title
5 Configuration
Aloha.settings.plugins: {
cite: {
/**
* A jQuery selector for an container in which references can be stored.
* Once a reference container was specified additional attributes will be
* added to the quotes elements. Those are needed to link the reference container
* to the quote elements.
*/
referenceContainer: '#Cites',
sidebar: {
open: true // will open the sidebar when the cite button is clicked
},
config: [ 'quote', 'blockquote' ],
editables: {
'#one': [ 'quote' ],
'#two': [ ]
}
}
};
The sidebar.open config property will accept boolean or string values. Boolean false, 'false' or '0' will not show the sidebar, true or any other string value will show it.
6 Further Information
- q Element (HTML5 spec): w3c.org
7 Known Issues
- If you select “
CO<sub>2</sub>” and click the cite button it will result in “CO[1]2[1]” but is should beCO2[1]


 Chapters
Chapters